关于在HTML中制作3D图形正方体的原理
本文共 641 字,大约阅读时间需要 2 分钟。
组成正方体的原理

1.将ul和li标签的position定为absolute,设置top为0,left为0,并将li和div设置一样的宽和高(方便看的更加清楚,更好理解),即:让li(图片)都堆放在div这一个平面上。
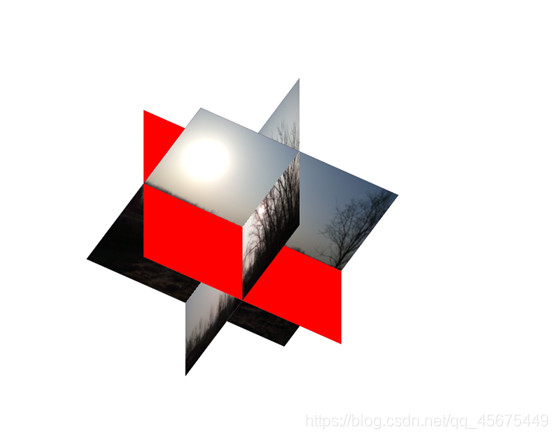
2.然后分别设置li的旋转角度(围绕x轴的正方向旋转90度 围绕x轴的负方向旋转90度)(围绕y轴的正方向旋转90度 围绕y轴的负方向旋转90度)( 围绕x轴旋转180度 围绕x轴旋转0度)每一组的图片为两两相对的图片,此时每一组图片都重叠在一个位置,如上图所视,其中有一组与div平面重合。
3.从图上看,只要让每组图片都移到div平面的两端,就可以形成一个正方体,图片与div平面相交形成的直线正好平分div平面,所以只要让每张图片向外移动div宽度的一半(transform:translateZ(px)),就可以形成正方体。
4.将div旋转一下(transform:rotateX(deg) rotateY(deg),就能看出是一个正方体了。
 备注:中间的黑色平面为div平面
备注:中间的黑色平面为div平面 其实是一些基础的东西,但对我这个小白来说,刚开始弄得时候还真没搞清楚(偷笑),现在有点思路了,就在这里记录一下,防止自己忘了,也希望能对别人有所帮助。有不足之处还望大神指点。
转载地址:http://wswgz.baihongyu.com/
你可能感兴趣的文章